Що вам знадобиться?
- Flutter SDK: Встановіть Flutter SDK на ваш комп’ютер або використовуйте DartPad для створення додатків безпосередньо у браузері.
- Інструмент для дизайну: Використовуйте Figma чи Draw.io для створення вайрфреймів вашого додатка.
- Редактор коду (IDE): Android Studio чи Visual Studio Code є чудовими варіантами для Flutter-розробки.
- ChatGPT: Використовуйте ChatGPT для генерації коду, пояснень та порад.
Крок 1 — Налаштування середовища розробки
Перед тим як створити додаток, вам потрібно налаштувати середовище розробки Flutter на вашому комп’ютері. Про те, як встановити Flutter на ваш компʼютер, можна дізнатися у нашій статті. Також можливо скористатися Dartpad, що дозволяє створювати Flutter-додатки безпосередньо в браузері. Dartpad може бути зручнішим, якщо ви ще ніколи не встановлювали середовище розробки. Якщо використовуєте Dartpad, можна пропустити етап інсталяції.
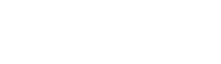
Вам знадобиться IDE (Інтегроване середовище розробки) на кшталт Android Studio або Visual Studio Code. Обидва інструменти зручні у використанні та забезпечують чудову підтримку для розробки на Flutter. Ви можете скористатися нашими інструкціями.
Крок 2 — Створення проєкту
Дотримуйтесь інструкцій у цьому codelab для створення вашого першого проєкту на Flutter. Вам не обов’язково проходити весь туторіал. Можете зупинитися на етапі, де додаток уже працює — це один із початкових кроків у цьому посібнику.
Крок 3 — Дизайн вашого додатка
Найпростіший спосіб розпочати — це намалювати ваш додаток у вигляді вайрфрейму за допомогою інструменту, такого як Figma або Draw.io. Figma — це потужний інструмент для дизайну, який зручно використовувати розробникам, адже він зрозумілий та багатофункціональний. Водночас Draw IO є безкоштовним і дозволяє швидко створювати вайрфрейми. Ви також можете намалювати зображення від руки за допомогою планшета або відсканувати його. ChatGPT зрозуміє загальну концепцію.
Крок 4 — ChatGPT пише додаток
Виберіть ChatGPT 4/4о, якщо у вас є повна версія ChatGPT, і просто прикрепіть файл при відправці запиту, щоб передати свій дизайн ChatGPT. Якщо ви використовуєте безкоштовну версію ChatGPT, можливо, вам доведеться описати дизайн словами.
Наступний важливий момент — це створення правильного запиту (промту) для ChatGPT. Це — справжній секрет успіху. Практика у формулюванні запитів є ключем до того, щоб отримати максимальну користь від ChatGPT.
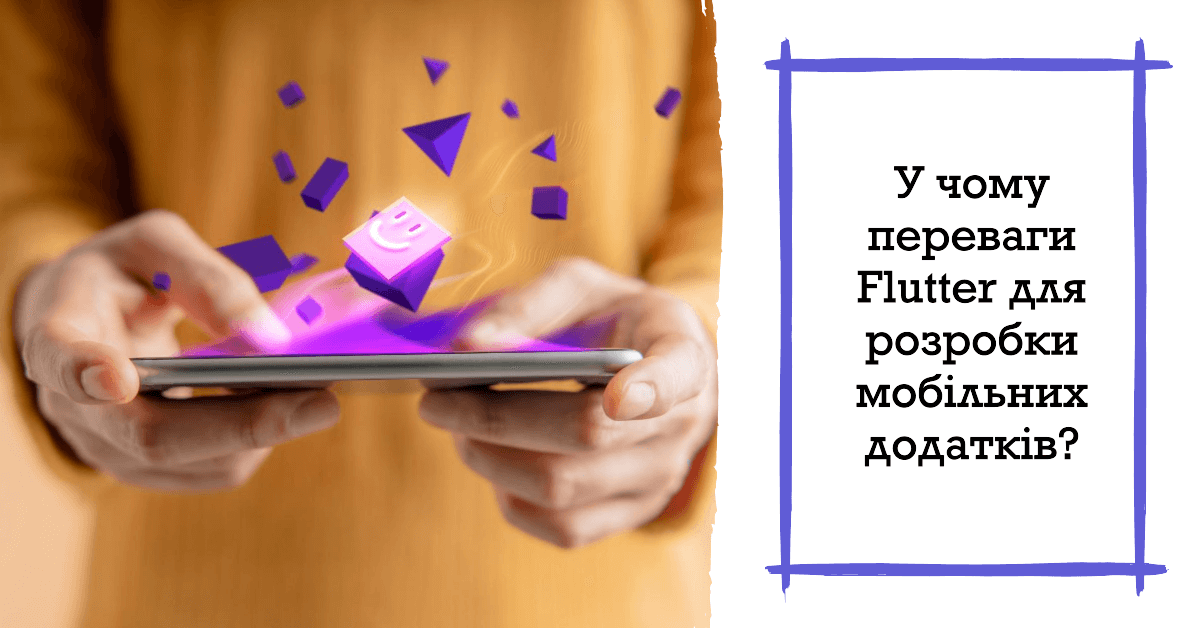
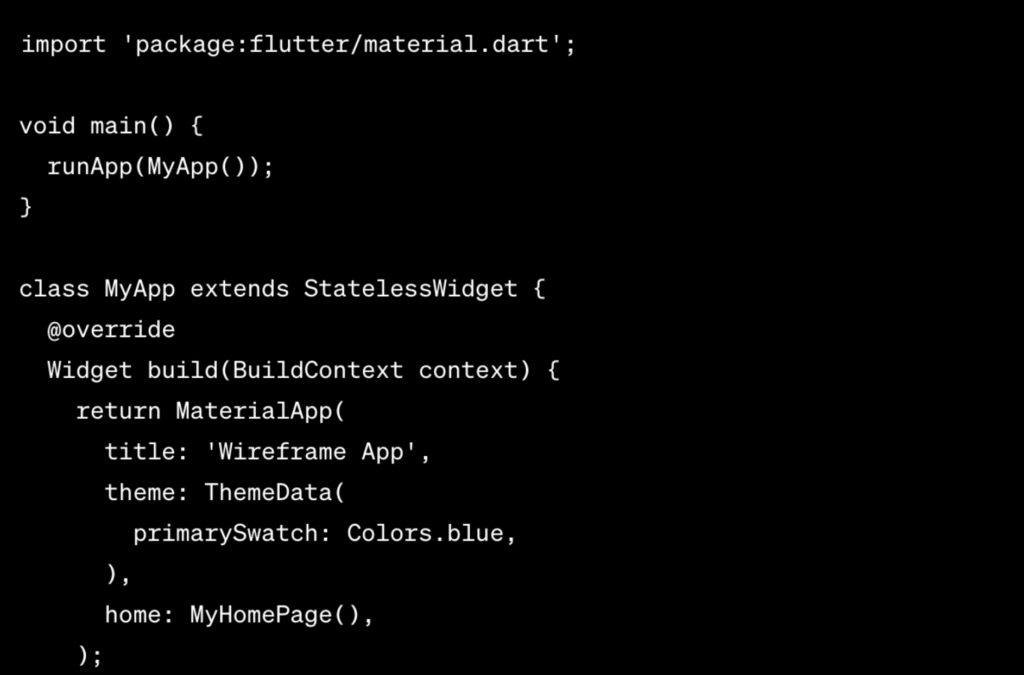
ChatGPT обробить ваш запит і далі має надати вам код на Flutter, який виглядатиме приблизно так:

Скопіюйте код і вставте його поверх коду в main.dart з кроку 2. Якщо ви не встановлювали IDE, можна вставити код у Dartpad.
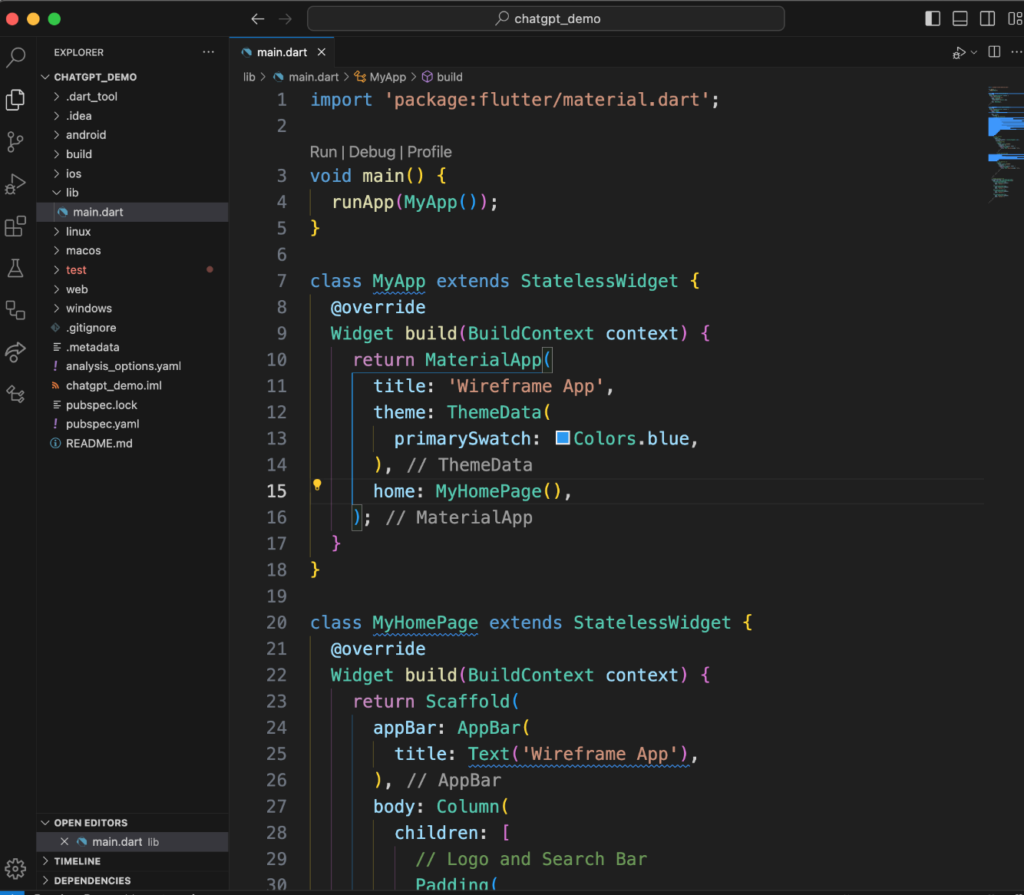
Якщо ви використовуєте Visual Studio Code як своє IDE, це буде виглядати приблизно так:

Крок 5 — Запустіть додаток
Сподіваємося, що ChatGPT надав вам робочий зразок. Хоча і не завжди все виходить з першого разу. Ви не повинні бачити червоних хвилястих ліній під кодом. Якщо бачите такі помилки, можливо, знадобиться додаткова допомога від ChatGPT. В іншому випадку запустіть додаток так само, як ви це робили на кроці 2.
Ви, ймовірно, помітите, що з першого разу все вийшло не ідеально, але це чудовий старт. Створення повноцінного додатка вимагає кількох ітерацій.
Крок 6 — Подальші запити
Зробіть скріншот додатка на Flutter, який створив ChatGPT, і надайте його зворотно в ChatGPT. Додайте запит з інструкціями про те, що потрібно змінити або вдосконалити. Знову ж таки, правильно сформульований запит (і надання контексту) — це ключ до того, щоб отримати максимальну користь від ChatGPT.
ChatGPT інколи буває непередбачуваним. Іноді він стає занадто багатослівним і намагається пояснити забагато, або не надає весь потрібний код. Також він може створити повністю нову версію коду.
Скопіюйте новий код від ChatGPT і вставте його поверх коду в main.dart, потім перезавантажте або знову запустіть додаток.
Робота з ChatGPT — це ітеративний процес. Вам доведеться повторювати цей процес із запитами знову і знову. У міру того, як ви глибше освоюєте Dart і Flutter, вам буде легше формулювати запити до ChatGPT для модифікації лише окремих частин екрану.
Крок 7 — Використовуйте Context Note
Як бачите, постійне копіювання та вставка коду з інтерфейсу браузера ChatGPT може швидко набриднути. Ще важливіше те, що ChatGPT не бачить останню версію вашого коду, доки ви не вставите її в чат. Context Note вирішує цю проблему, надаючи ChatGPT доступ до вашого коду.
Це дозволяє завантажувати великі проєкти, і ChatGPT зможе безпосередньо вносити зміни в код, замість того щоб постійно копіювати й вставляти фрагменти коду.

Висновок
Розкрийте потенціал Flutter за допомогою ChatGPT — комбінації, що спрощує розробку додатків для початківців. У міру зростання ваших навичок інструменти на кшталт Context Note допоможуть ще більше вдосконалити робочий процес. Якщо вам не вистачає можливостей ChatGPT, я тут, щоб допомогти підняти ваш проєкт на новий рівень. Відкрийте для себе безмежні можливості створення додатків уже сьогодні!